使用图床图的就是节省服务器带宽,从而达到提高页面加载速度,免费的图床(费用太高支撑不起),速度差强人意。SM.MS(加载很慢)、ImgURL(限制上传次数)、公益图床(限制太多,不稳定,服务器大多在国外),几乎都有限制或者速度太慢的问题,而且数据很难保证安全。
GitHub 仓库设置
流程:新建 public 仓库 -> 创建 token -> 复制 token 备用
新建仓库
点击 github 主页右上角的 + 创建 New repository

填写信息,创建一个 cloudimg 的仓库。仓库设置为 Public 因为访问算是外部访问,所以要设置为 Public。
创建 token
点击头像,然后进入settings;

左侧最下面找到 Developer settings点击进入;

创建 token;

填 Note(写上用途,随便写),勾选 repo ,接着到页面底部 Generate token 就完成了;

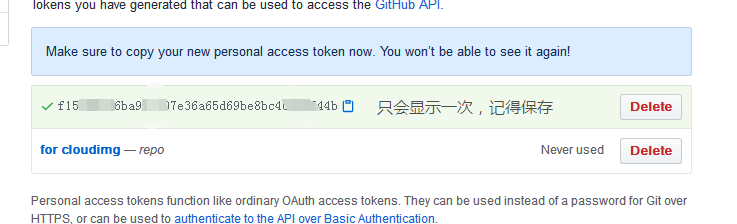
然后复制生成一串字符 token,这个 token 只出现一次,所以要保存一下(我一般记在微信收藏)。

PicGo 客户端配置
下载&安装
PicGo (目前 2.0.4)是一个开源的图床工具
Github地址:
Win版下载链接:
百度云
密码:97F1
配置

仓库名 即你的仓库名
分支名 默认 master
Token 就是刚刚复制的那一串字符
存储路径 这个可以填也可以不填,填了的话图片就上传到 git 中 data 这个文件夹
域名 https://raw.githubusercontent.com/wulaca/cloudimg/master这个要改一下 格式 https://raw.githubusercontent.com/[username]/[仓库名]/master
然后点确定就可以了。
Jsdelivr加速
使用JsdelivrCDN加速图片链接
加速链接https://cdn.jsdelivr.net/gh/用户名/仓库名@maste/
修改成你的用户名和仓库,速度快到飞起
测试https://pxx7.com/wp-content/uploads/2022/07/github-img-1.png




